ওয়েব ২.০ টেম্পলেট ডিজাইন এর মুল বক্তব্য হল, সাইট এর বাহ্যিক কাঠামো হতে হবে সুন্দর, পরিস্কার সর্বোপরি ইউজার ফ্রেন্ডলি।
আজকে আমরা যে টেম্পলেটটি ডিজাইন করব সেটি সবার আগে দেখে নেইঃ

তাহলে চলুন ডিজাইন করা শুরু করি।
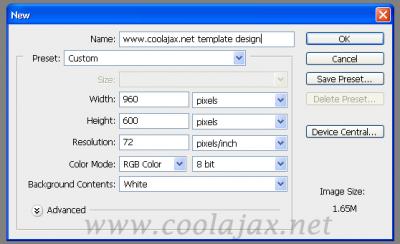
১। প্রথমেই Photoshop 7.0/CS/CS2/CS3 টি চালু করুন। এবার Ctrl+N চেপে নতুন একটি ফাইল ওপেন করে নিন। আমরা ফাইলটির সাইজ নিচ্ছি ৯৬০ বাই ৯০০। অর্থ্যাৎ ইমেজটির প্রস্থ (width) হবে ৯৬০ আর উচ্চতা(height) হবে ৯০০। ফাইলটি একটি নাম দিয়ে দিন। পরর্বতীতে এই নামেই আপনার ইমেজটি সেভ হবে।
ছবিঃ ১

২। ইমেজ এর জন্য ক্যানভাস বানানো হয়ে গেলে একটি “কাঠের ফটো” এনে ব্যাকগ্রাউন্ড এ বসিয়ে দিন। নিচের ছবিটি লক্ষ্য করুন।
[img|http://media.somewhereinblog.net/images/thumbs/xenioushk_1281361867_3-step_2.jpg
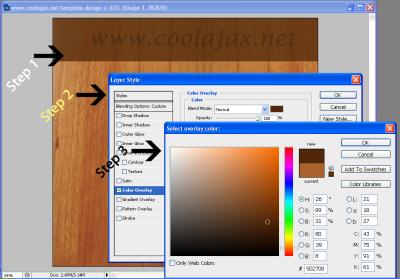
৩। ব্যাক-গ্রাউন্ড বসানো শেষ হয়ে গেলে Ctrl+U চেপে একটি ছবির মত বক্স বানিয়ে নিন। বক্স এর ইফেক্ট এর জন্য নিচের ছবিটির ধাপ গুলো অনুসরণ করুন। এই ধাপ গুলো অনুসরন করলে Step 1 এর মত একটি বক্স বানাতে পারবেন। এই বক্স কে “হেডার” বলে। এখানে আপনাকে আপনার ওয়েব সাইট এর লোগো বসাতে হবে।
ছবিঃ ২

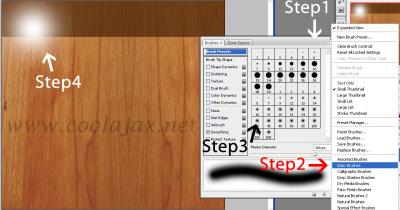
৪। এখন হেডার এর বক্স এর মধ্যে আরও কিছু ইফেক্ট যোগ করব। প্রথমেই নতুন একটি Layer বানিয়ে নিন। ব্রাশ বাটন কে সিলেক্ট করে অথবা কি-বোর্ড এর “B” বাটনে প্রেস করে, কি-বোর্ড এর F5 বাটন এ প্রেস করলেই Brush Toolbar টি এক্টিভ হবে (step 1)।
এখানে আপনি অনেক ধরনের ব্রাস পাবেন, এর মধ্যে থেকে আপনি Basic Brush সিলেক্ট করে ফেলুন (Step 2)। এর পরে আপনার পছন্দ ও সুবিধা অনুযায়ী একটি “Brush Diamter” সিলেক্ট করুন। আমি এখানে 35 সিলেক্ট করলাম।
এবার আপনার মুল ক্যানভাস এ মাউস নিয়ে আসলে একটি বৃত্ত দেখতে পাবেন। হেডার এর ইমেজ এর উপরে ক্লিক করুন , দেখবেন নিচের ছবির মত (Step 4) একটি বৃত্ত তৈ্রী হয়েছে। হেডার এর ইফেক্ট পর্ব এখানেই শেষ।
ছবিঃ ৩

৫। এবার আমার হেডার এর নিচে একটি লাইন বসিয়ে দিব। কী-বোর্ড এর Ctrl+U বাটন এ প্রেস করলে উপরে একটি টুল-বার আসবে। নিচের ছবিটি লক্ষ্য করুন। এর পর সুন্দর করে হেডার এর বক্স এর নিচে একটি লাইন টেনে ফেলুন।
ছবিঃ ৪

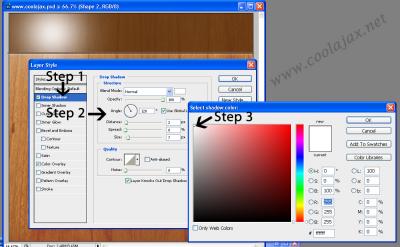
এখন আমরা লাইন এর নিচে একটি “Shadow” ইফেক্ট দিব। নিচের ছবিটি দেখুন। এবার লাইনের Layer টি সিলেক্ট করে মেনু থেকে Layer > Layer Styles > Drop Shadow টি সিলেক্ট করুন। এর পরে নিচের ছবির মত “সেটিংস” গুলো দিয়ে দিন, দেখবেন আপনার লাইন এর নিচে সুন্দর একটি “Shadow” তৈরী করব।
ছবিঃ ৫

৬। এরপর একটি Ctrl+U বাটন এ প্রেস করলে উপরে একটি টুল-বার আসবে। এখান থেকে “Rount Rectangle Tool” টি সিলেক্ট করুন এবং এর “Radius” দিন 10px. এর পরে আপনার ইমেজ ক্যানভাসে একটি Rectangle একে ফেলুন। (ছবিঃ৬ অনুসরন করুন )
ছবিঃ ৬

Rectangle আকা হয়ে গেলে এতে ইফেক্ট ব্যবহার করুন।( ছবিঃ৭ অনুসরন করুন )
ছবিঃ ৭

৭। এখন আমরা এই বক্স এর নিচে একটি “Shadow” বসাবে। নিচে ছবিটি(ছবিঃ ৮) দেখুন এবং ধাপ গুলো অনুসরন করুন।
ছবিঃ ৮

এই ধাপ গুলো ঠিক মত বসাতে পারলে আপনি “Rectagle Box” এর নিচে একটি “Shadow” দেখতে পাবেন। এর পরের ধাপে আমরা “Rectagle Box” টির দৃশ্যমানতা (opacity) কমাবো।
৮। “Rectagle Box” টিকে সিলেক্ট করে নিন। এর পরে হাতের ডান পাশে “Layers” নামে একটি টুল বক্স পাবেন। ওখানেই পেয়ে যাবেন দৃশ্যমানতা (opacity)কমানোর অপশন টি।
নিচের ছবিটি লক্ষ্য করুন।

৯। এবার পুনরায় ইমেজটিকে সিলেক্ট করুন, এর পরে Layer>smart Objects>Conver to Smart Object এ ক্লিক করুন।
এখন আপনার ইমেজটি একটি “Object” এ কনভার্ট হয়েছে। এর পরে কী-বোর্ড এর “M” বাটন এ প্রেস করুন, অথবা “টুল বার” থেকে “Rectangular Marquee tool” টি কে সিলেক্ট করুন, এর পরে নিচের ছবিটিকে লক্ষ্য করুনঃ

একটি ডটেড লাইন আসবে। এর পরে রাইট-বাটন এ ক্লিক করে “Layer Via Copy” এই অপশন কে সিলেক্ট করুন। আপনি দেখতে পাবেন আপনার লেয়ার টি আলাদা হয়ে গেছে।
ঠিক নিচের ছবিটির মতঃ

মাঝের অংশের কাজ শেষ।
কি……… Boring লাগছে??? ……… এক কাজ করুন …… একটু ঘুরে আসুন……… একটু বিরতি দেই।
১০। বিরতির পরে আবার টিউটোরিয়াল এ ফিরে আসলাম। এবার “Right Side” এ কিছু “Straight Line” বসিয়ে দিব এবং এই লাইনের জন্য কিছু ইফেক্ট যোগ করব। চলুন দেখি।

১১। এমনি করে আরও তিনটি লাইন যোগ করলাম। এবার টেম্পলেটে কিছু “টেক্সট” যোগ করি, না হলে টেম্পলেটিকে একদম এতিম-এতিম লাগছে। তাই নিজের ইচ্ছামত কিছু “টেক্সট” বসিয়ে নিলাম। নিচের ছবিটি দেখুনঃ

১২। ধাপ ১১ এর মত করে আর একটি Quote Post এর জন্য কিছু ইনপুট ফিল্ড বানিয়ে বসিয়ে নিলাম। নিচের ছবি টি দেখুনঃ

১৩। হাতের বাম পাশ এর অংশটি এখন খালি। এখানেও আপনি নিচের ছবির মত কিছু “টেক্সক্ট” বসিয়ে নিন। ছবি টি দেখুনঃ

১৪। এখন আমরা কিছু মেনু ডিজাইন এর কাজ করব। চলুন শুরু করি। প্রথমে একটি বক্স একে নেই, “Rectangle tool ” ব্যবহার করে। এর পরে আপনি “Gradient Tool” ব্যবহার করে ইচ্ছা মত কালার করে নিতে পারবেন। নিচের ছবিটিতে Gradient Tool” ব্যবহার করে ডিজাইন করা হয়েছে।

১৫। সবশেষে আপনি সাইট এর উপরে একটি মনের মত লোগো বসিয়ে দিন। আমি নিজের মনের মত একটি লোগো সাইট এর উপরে বসিয়ে দিলাম।
নিচের লোগোটি দেখুন।

১৬। এই তো হয়ে গেল একটি টেম্পলেট ডিজাইন। এক নজরে সম্পুর্ন টেম্পলটটি দেখুন।

টিউটোরিয়াল এর শেষে এসে বলব যে, টেম্পলেট ডিজাইনিং একটি ক্রিয়েটিভ কাজ। নিয়মিত চর্চার মাধ্যমেই কেবল সুন্দর সুন্দর টেম্পলেট এর ডিজাইন করা সম্ভব। প্রিয় পাঠক, এই টিউটোরিয়াল এ হয়তো সব কিছু ভাল করে বুঝাতে পারি নাই, এই ভুলটি ক্ষমা সুন্দর দৃষ্টিতে দেখবেন।
আজকে এখানেই শেষ করছি, সবাই ভাল থাকেবন।
টিউটোরিয়াল সোর্সঃ http://www.coolajax.net
সর্বশেষ এডিট : ০৯ ই আগস্ট, ২০১০ সকাল ১০:১৬


 অনুগ্রহ করে অপেক্ষা করুন। ছবি আটো ইন্সার্ট হবে।
অনুগ্রহ করে অপেক্ষা করুন। ছবি আটো ইন্সার্ট হবে।