আমরা সবাই জানি পিসিতে কিভাবে সাধারন স্ক্রীনশট নিতে হয়। চলুন আজ দেখি কিভাবে স্ক্রীনের নির্দিষ্ট একটি অংশ সিলেক্ট করে gif ফরম্যাটে Animated স্ক্রীনশট নেয়া যায়। অর্থাৎ এই পদ্ধতিতে নেয়া স্ক্রীনশট ভিডিওর মত চলোমান দেখা যাবে কিন্তু এটা “gif” ইমেজ ফরম্যাটে থাকবে। আর ইমেজ ফরম্যাটে থাকার ফলে এই এ্যানিমেটেড ইমেজ আমাদের ব্লগে বা যেকোন ইমেজ শেয়ারিং ওয়েবসাইটে বা যেকোন ম্যাসেঞ্জারে সহজেই ব্যবহার করতে পারব। আমরা লেখার পাশাপাশি ছবি কেনো ব্যবহার করি? কারন আমাদের লেখা যেন পাঠোক ছবি দেখে সহজেই বুঝতে পারে সেজন্য। আর এই কাজটি করার জন্যে আমাদেরকে প্রত্যেক স্টেপের জন্য আলাদা আলাদা ছবি দিয়ে এবং সাথে মার্ক করে বুঝিয়ে দিতে হয়। যা আসলেই কষ্টকর। আর কষ্ট নয় এটার মাধ্যমে আমরা আমাদের টিউটোরিয়ালের স্টেপগুলো সহজেই এ্যনিমেটেড ইমেজে ক্যাপচার করতে পারবো আর বড় কথা আপনাকে প্রধান প্রধান অংশ গুলো ম্যানুয়ালি আর মার্ক করে দিতে হবেনা কারন আপনি মাউসের কার্সার দিয়েই সহজে দেখিয়ে দিতে পারবেন। ছবিতেই মোটামুটি টিউটোরিয়াল দিলে আপনি অল্প লেখাতেই পুরো টপিক্স সহজেই বুঝিয়ে দিতে পারবেন। এতে আপনার লেখার পরিমানটাও কমে আসবে। আর পাঠোকরাও আপনি আপনার পোস্টের লেখাতে কি বুঝাতে চেয়েছেন, তা করার স্টেপ গুলো সহজেই বুঝতে পারবে। এবার চলুন সরাসরি মূল কথাই যায়...
প্রোয়জনীয় যন্ত্রপাতিঃ
১) নেট কানেকশন (১টি)
২) ল্যাপু/ডেস্কটপ পিসি (১টি)
৩) licecap (১টি), ভাবেছেন এটা আবার কিরে ভাই
৪) মন্তব্য (আনলিমিটেড)
৫) লাইক ভোট (আনলিমিটেড)
৬) প্রিয়তে নেয়া (আনলিমিটেড)
কাজের ধাপঃ
কাজটি করতে একটি সফটওয়্যার ব্যবহার করতে হবে। এখন আপনাদেরকে যে সফটওয়্যারের সাথে পরিচয় করিয়ে দিবো তা সম্পূর্ণ ফ্রীওয়ার। সবার জন্যে উন্মুক্ত, তাই ক্র্যাক/প্যাচ করার ঝামেলাই যেতে হবে না

উপরের ইমেজটি ৫০ সেকেন্ডের এবং সাইজ ১.৪৪MB। সম্পূর্ণ লোড না হওয়া পর্যন্ত অপেক্ষা করুন।
উপরের ইমেজটিতে খেয়াল করুন আমি সেভ লোকেশন ডেস্কটপ সেট করে ফাইল নেম দেয়ার পরে "elapsed time" নামের একটি মার্ক বক্সে টিক দিয়েছিলাম। এটা দিলে ইমেজটি মোট কত সেকেন্ডের তা নিচের ডান পাশের কোনায় কাউন্টের মাধ্যমে শো করবে। দেখুন আমার ইমেজটির শো করছে। আর আমার দেয়া ইমেজটি স্মুথ না স্লো স্লো মনে হচ্ছে তাইনা? হুম এটার কারন আমি Max FPS 2 দিয়েছিলাম। এটা মিনিমাম ৮ রাখলে আর স্লো ভাবটি থাকবেনা। কিন্তু এতে ইমেজের সাইজ বেড়ে যাবে। আমার ইমেজটি ৫০ সেকেন্ডের এবং সাইজ ১.৪৪MB। যদি আমি FPS আরো বেশী দিতাম তাহলে সাইজটা আরো বেড়ে যেতো যার কোনই দরকার নেই। কারন টিউটোরিয়াল জাস্ট বুঝা গেলেই যথেস্ট। আর সাইজ বড় হলে লোড হতে টাইম বেশী নিবে। টিউটোর্যাল দেয়ার ক্ষেত্রে FPS কম দেয়াই ভালো। তবে আপনি অন্য কাজের জন্য তখন FPS বেশী দিয়ে ব্যবহার করবেন
এটা গেলো Animated screen shot নেয়ার পদ্ধতি চলুন এবার দেখেনি আপনার নেয়া Animated screen shot কিভাবে সামুর পোস্টে Add করবেন।
প্রথমেই দুঃখের সাথে জানাতে হচ্ছে আমার জানা মতে সামুর পোস্টে বিল্ট ইন Animated ইমেজ দেয়ার কোন সুবিধা নেই
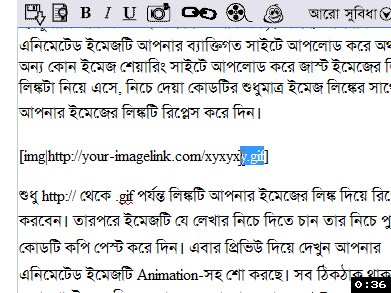
{img|http://your-imagelink.com/xyxyxy.gif}
উপরের কোডটিকে সার্ভার ইমেজ হিসেবে নিচ্ছে তাই আমি কোডটিকে 2nd ব্রাকেট { } ব্যবহার করে ক্লোজ করেছি। এটিকে 3rd ব্রাকেটে [ ] ক্লোজ করে দিতে ভুল্বেন না। শুধু http:// থেকে .gif পর্যন্ত আপনার ইমেজের লিঙ্ক দিয়ে রিপ্লেস করবেন। তারপরে ইমেজটি যে লেখার নিচে দিতে চান তার নিচে পুরো কোডটি কপি পেস্ট করে দিন। এবার প্রিভিউ দিয়ে দেখুন আপনার এনিমেটেড ইমেজটি Animation-সহ শো করছে। সব ঠিকঠাক থাকলে ব্লগে পোস্ট করে দিন... ব্যাছ হয়ে গেলো কেল্লা ফতে
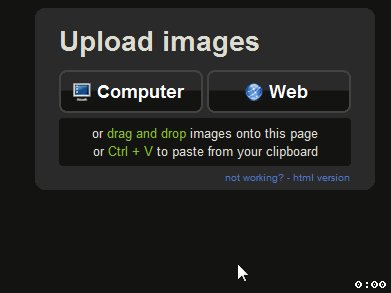
সহজে ইমেজ শেয়ার করা যায় এমন একটি ওয়েবসাইট হচ্ছে imgur.com এই ওয়েবসাইটটি ওপেন করে Upload images section থেকে "Computer" বাটনে ক্লিক করে কম্পিউটার থেকে আপনার ইমেজের লোকেশনটা সিলেক্ট করে "Start upload" বাটনে ক্লিক করলেই আপলোড প্রসেস শুরু হয়ে যাবে এবং আপলোড হয়ে গেলে আপনাকে ইমেজটির ডিরেক্ট লিঙ্ক দিয়ে দিবে। ডানদিকের উপরের কোনায় ডিরেক্ট লিঙ্কটি পাবেন। এরপর কি করতে হবে আগেই বলে দিছিলাম। তারপরেও বলছি জাস্ট উপরে দেয়া কোডের লিঙ্কের সাথে আপনার লিঙ্কটি রিপ্লেস করে দিন। নিচের ছবিতে ওয়েবসাইটটিতে ইমেজ আপলোড করার পদ্ধতিটি দেয়া আছে।

উপরের ইমেজটি ৫২ সেকেন্ডের এবং সাইজ ৬৪০KB। সম্পূর্ণ লোড না হওয়া পর্যন্ত অপেক্ষা করুন।
আমি বিস্তারিত করে বলেছি সবার বুঝতে পারার সুবিধার্থে। আর এনিমেটেড ইমেজ যে শুধু ব্লগ পোস্টের টিউটোরিয়ালের জন্যেই লাগে তানা এটা আপনি আপনার যেকোন কাজে ব্যবহার করতে পারবেন। অনেক সময়ই দরকার হয় চলোমান স্ক্রীনশট নেয়ার।
এই পোস্টে আমি দুটি টিঊটোরিয়াল এনিমেটেড স্ক্রীনশট দিয়েছি। স্ক্রীনশট দুটি কিন্তু এই সফটওয়্যারটি দিয়েই ক্যাপচার করা। ধন্যবাদ...


 অনুগ্রহ করে অপেক্ষা করুন। ছবি আটো ইন্সার্ট হবে।
অনুগ্রহ করে অপেক্ষা করুন। ছবি আটো ইন্সার্ট হবে।